Last November, we introduced Zoho Desk to help customer service teams take advantage of context to improve the quality of their support. Part of that release included Work Modes, our intuitive solution to organize tickets and direct agent attention to the most important conversations.
We’ve since received a lot of praise from customers. We’ve been rated as a Category Leader by GetApp and G2Crowd, and selected for PC Mag’s Editors’ Choice Award.
Over the last few months, we’ve been building more tools to help agents spend their time where it counts. Today, we’re happy to announce three of them.
Compact Ticket Mode:
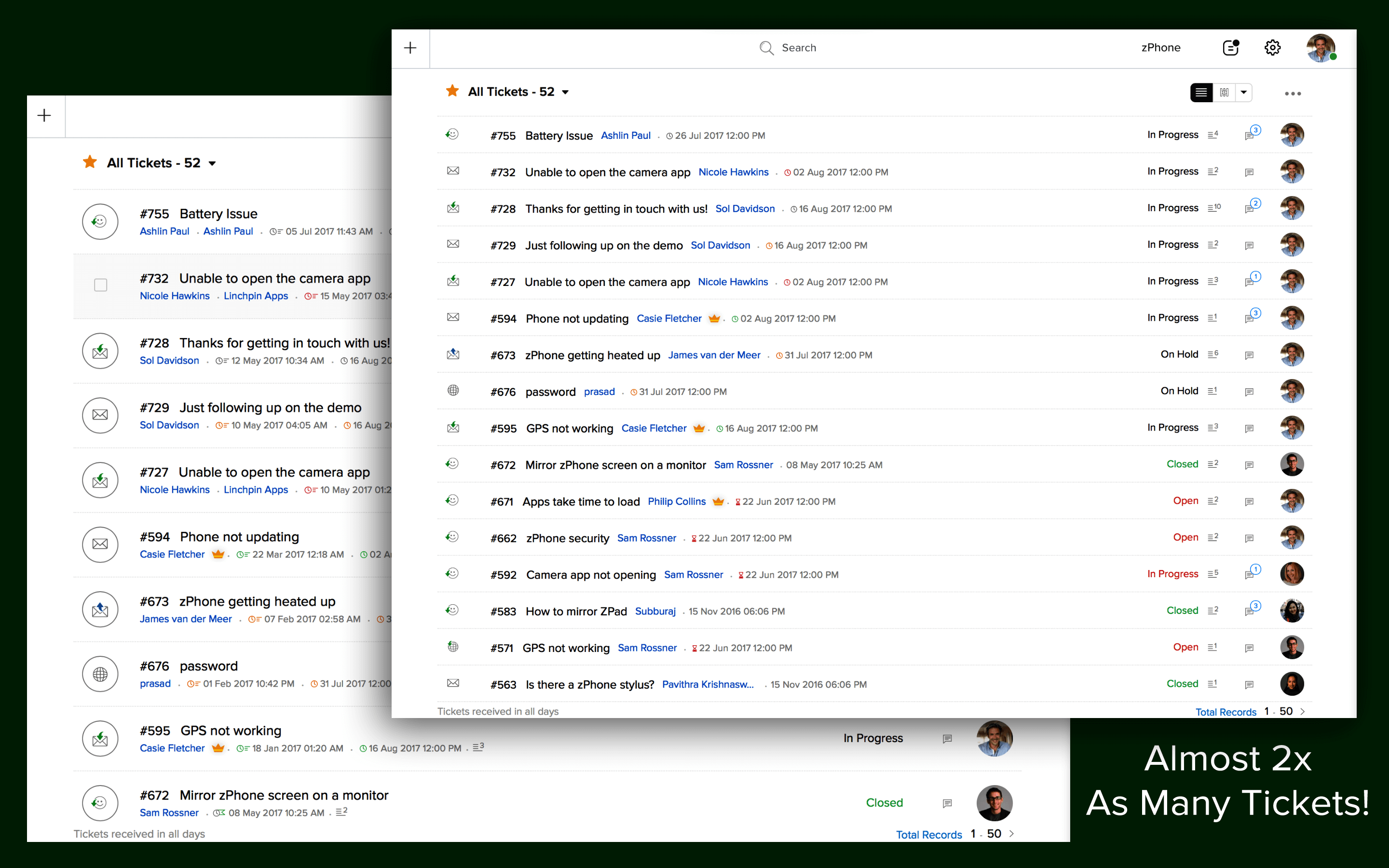
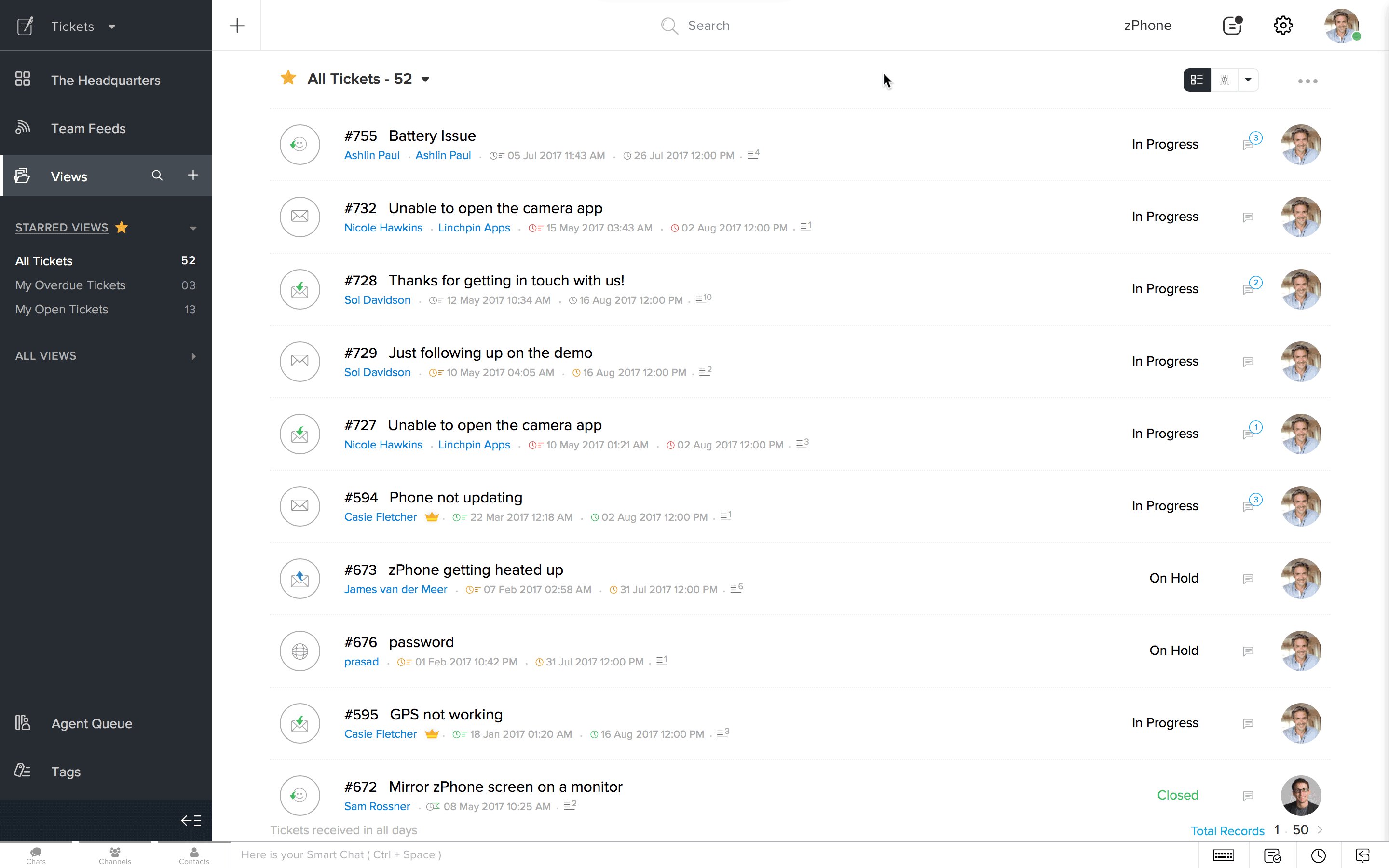
For teams that deal with large volumes of tickets every day, the ability to view more tickets on the same screen is essential. So we’ve forked the classic ticket list to build a new ticket mode, the Compact Mode.
Compact Mode brings you all the functionality of the classic ticket list, but shows you nearly twice the number of tickets without navigating to a second screen.
This mode utilizes screen space intelligently, allowing agents to do everything they could on the classic list, while also showing more tickets. . This saves agents several minutes each day, in addition to the upto-two-hours that Zoho Desk saves already!
Ticket Peek:
When agents are assigned a new ticket for the first time, Zoho Desk shows them all the contextual information they need on a single screen. Past interactions with the customer are pulled in. CRM details are brought in from Zoho CRM. Appropriate solutions are fetched from your knowledge base and suggested automatically. These features open the door for meaningful conversations with customers.
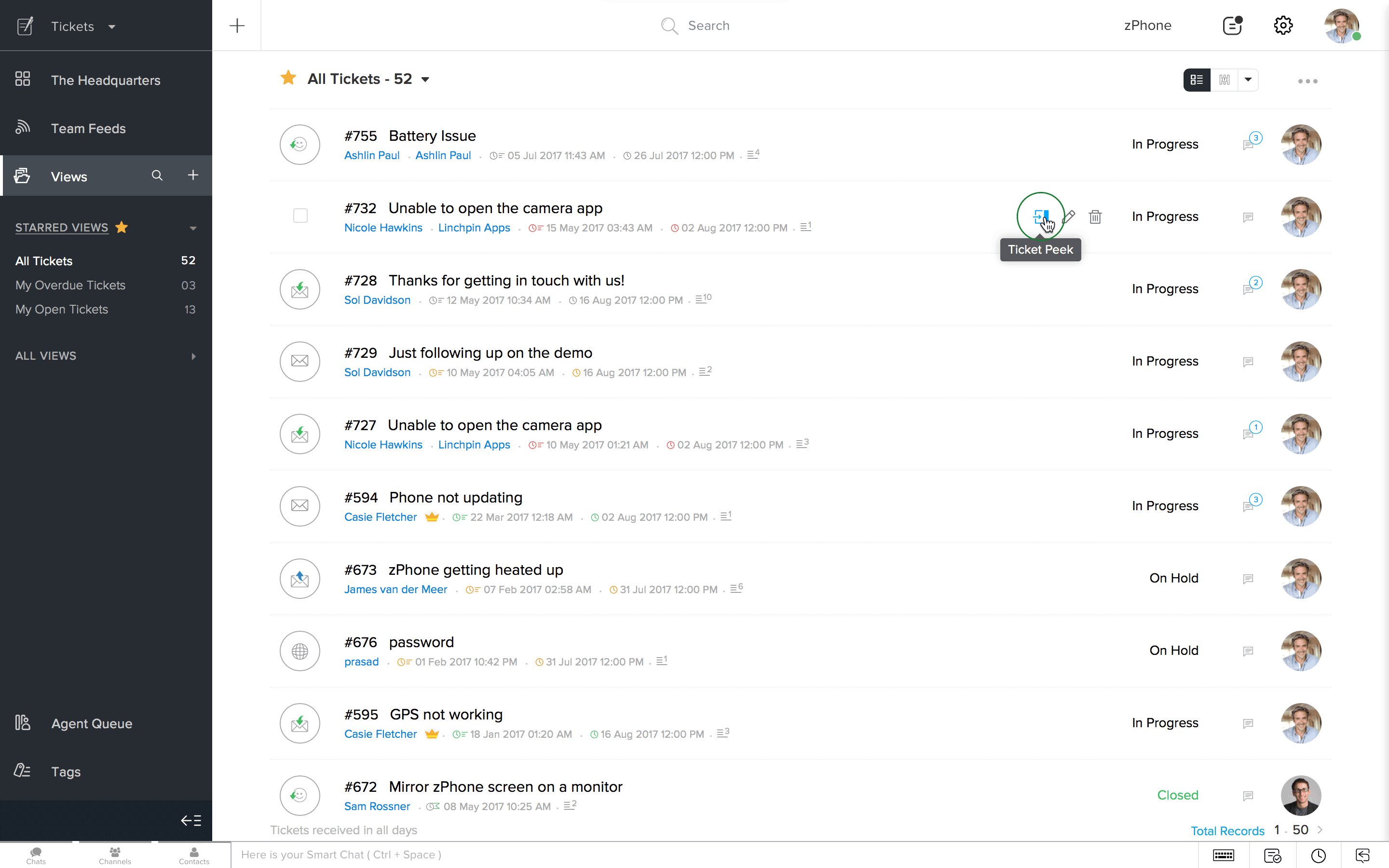
But what about every subsequent response? Agents get most of the context they need by the first or second interaction. After that, they only need incremental context from that particular customer response. Navigating to the Response Editor screen for every single response can sometimes seem like using a fire hose to wash your hands. Agents need something simple for incremental responses, and we’ve given them just that, with Ticket Peek.

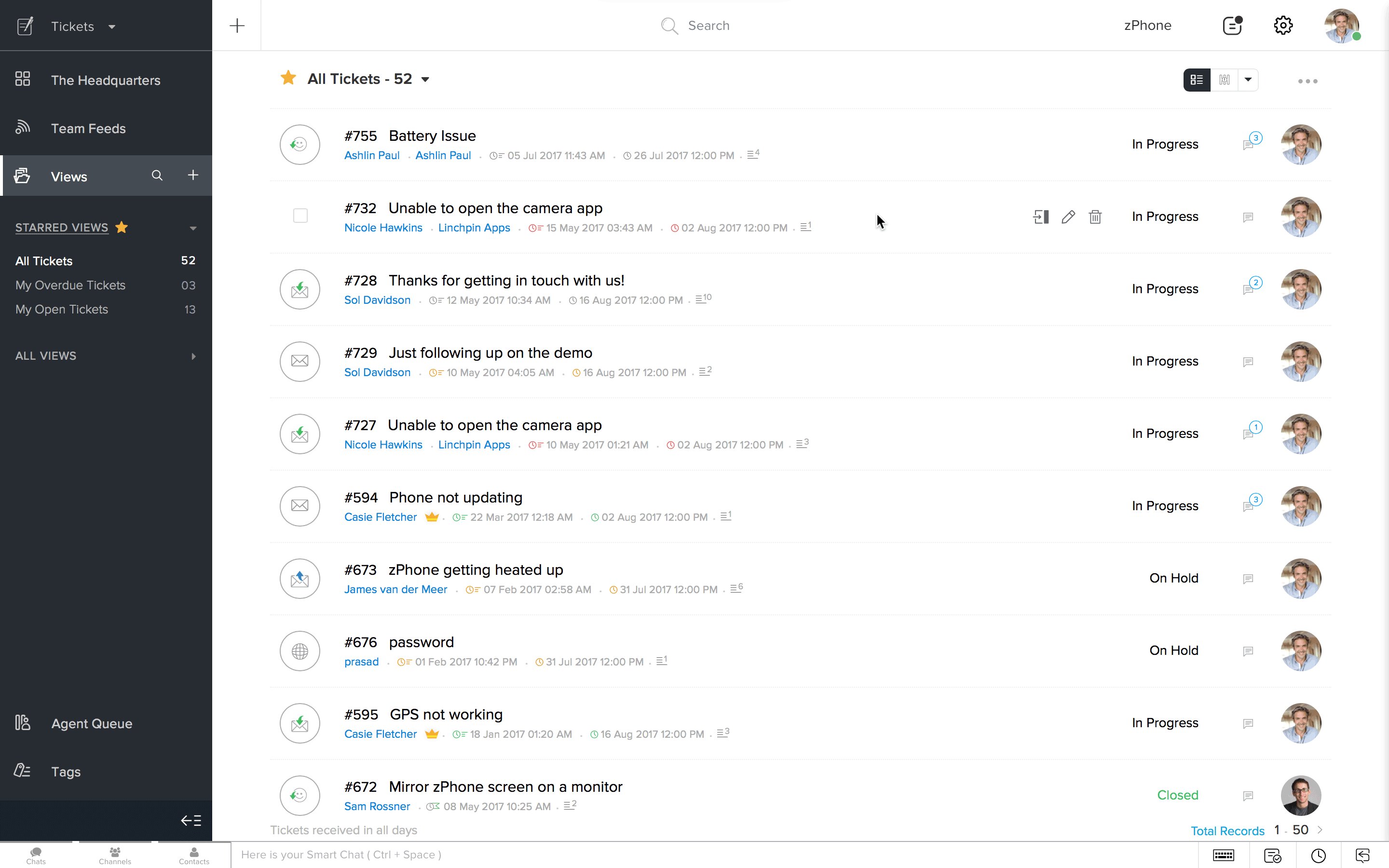
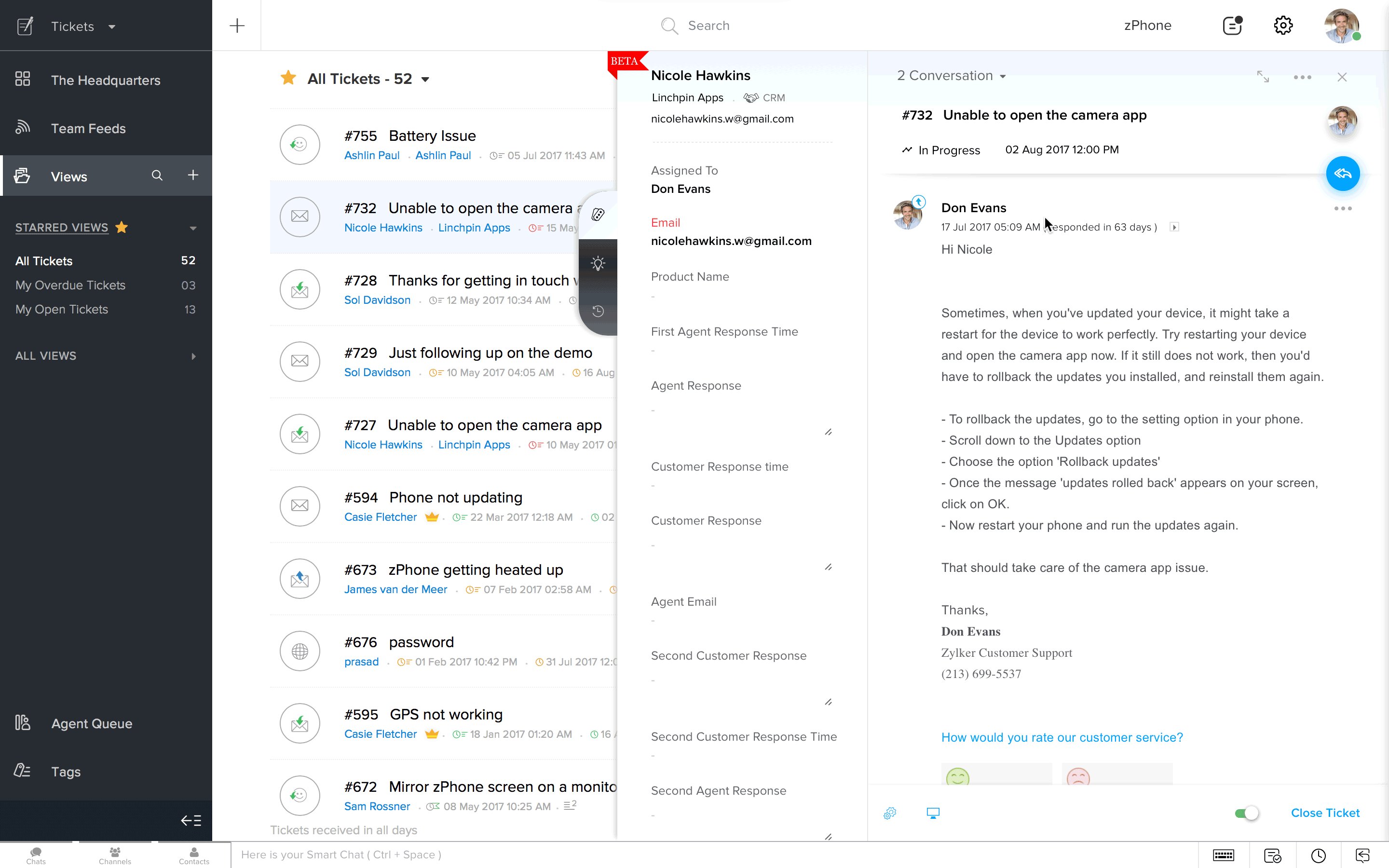
Ticket Peek is a lightweight response screen for agents to respond to tickets quickly. When agents ‘peek’ into a ticket, they can see all of the interactions within that ticket, as well as all of the ticket’s properties and applicable solutions. Peek even factors in agent collision detection to avoid any mishaps, even at speed and scale.
While scrolling through tickets in a filtered view, Ticket Peek makes it convenient to quickly spot the correct ticket. From there, an agent can move to the Response Editor screen with a single click, if necessary.
Ticket Peek is still in beta. We will be improving it further based on customer feedback, so please feel free to let us know what you think.
Snippets:
We’re in 2017. When agents can see more tickets, scroll through them quickly, and start a response right away, what’s the point in typing out that whole response from scratch?! Meh!
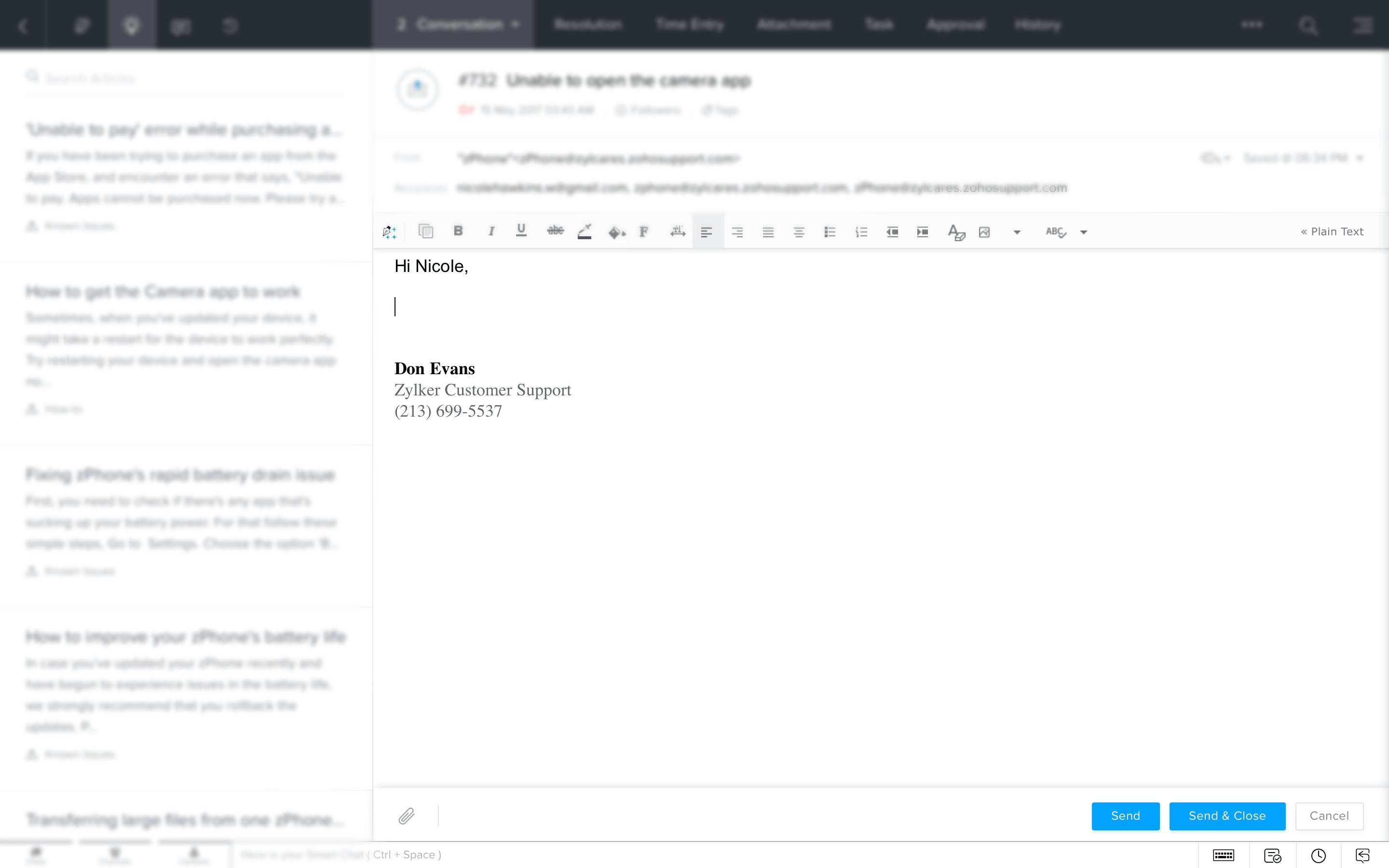
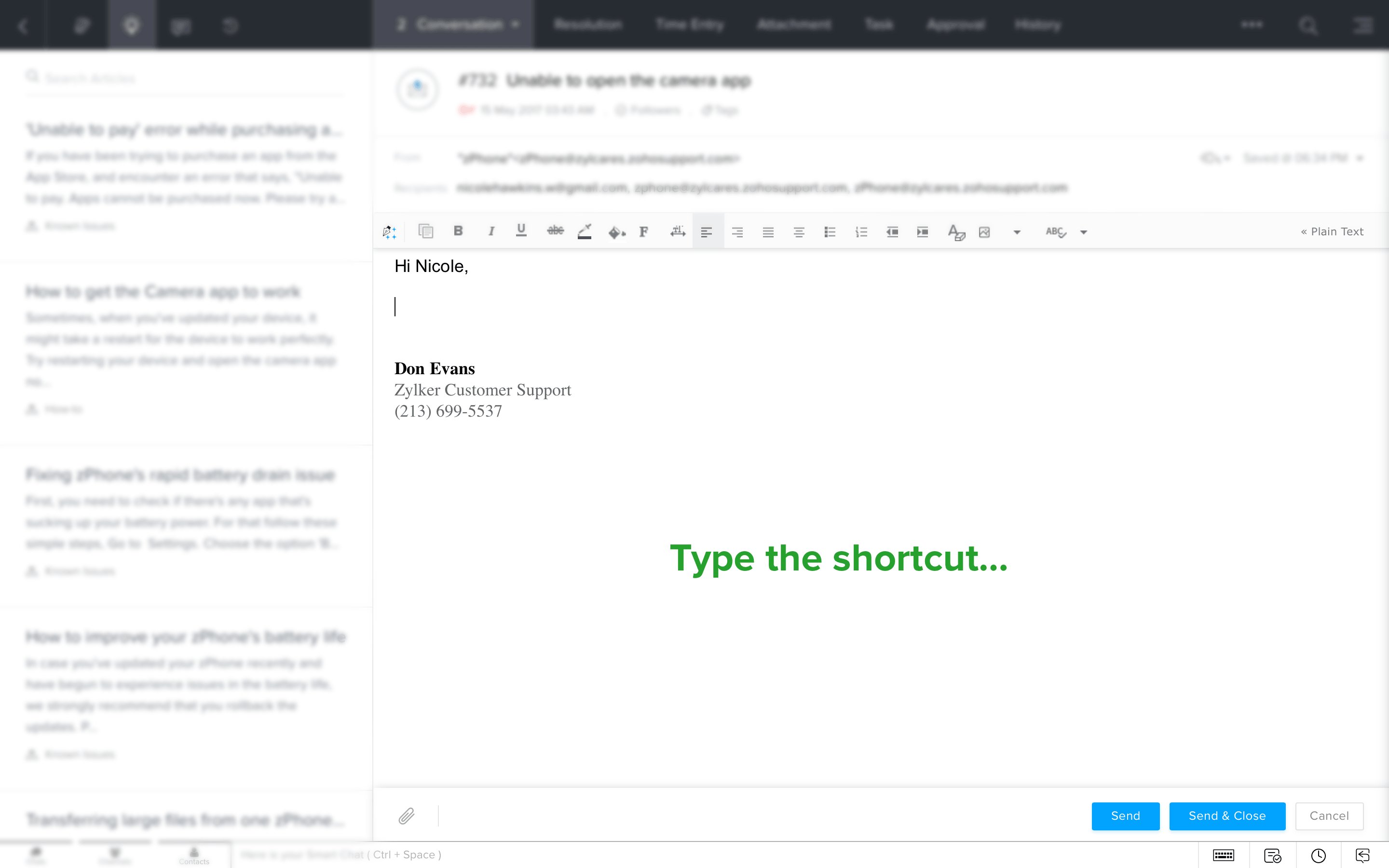
Zoho Desk already offers response templates and suggests pre-written solutions articles from your knowledge base. Today, we’re announcing the next big convenience: the ability to use ‘shorthand’ in responses. And we’re calling it Snippets.

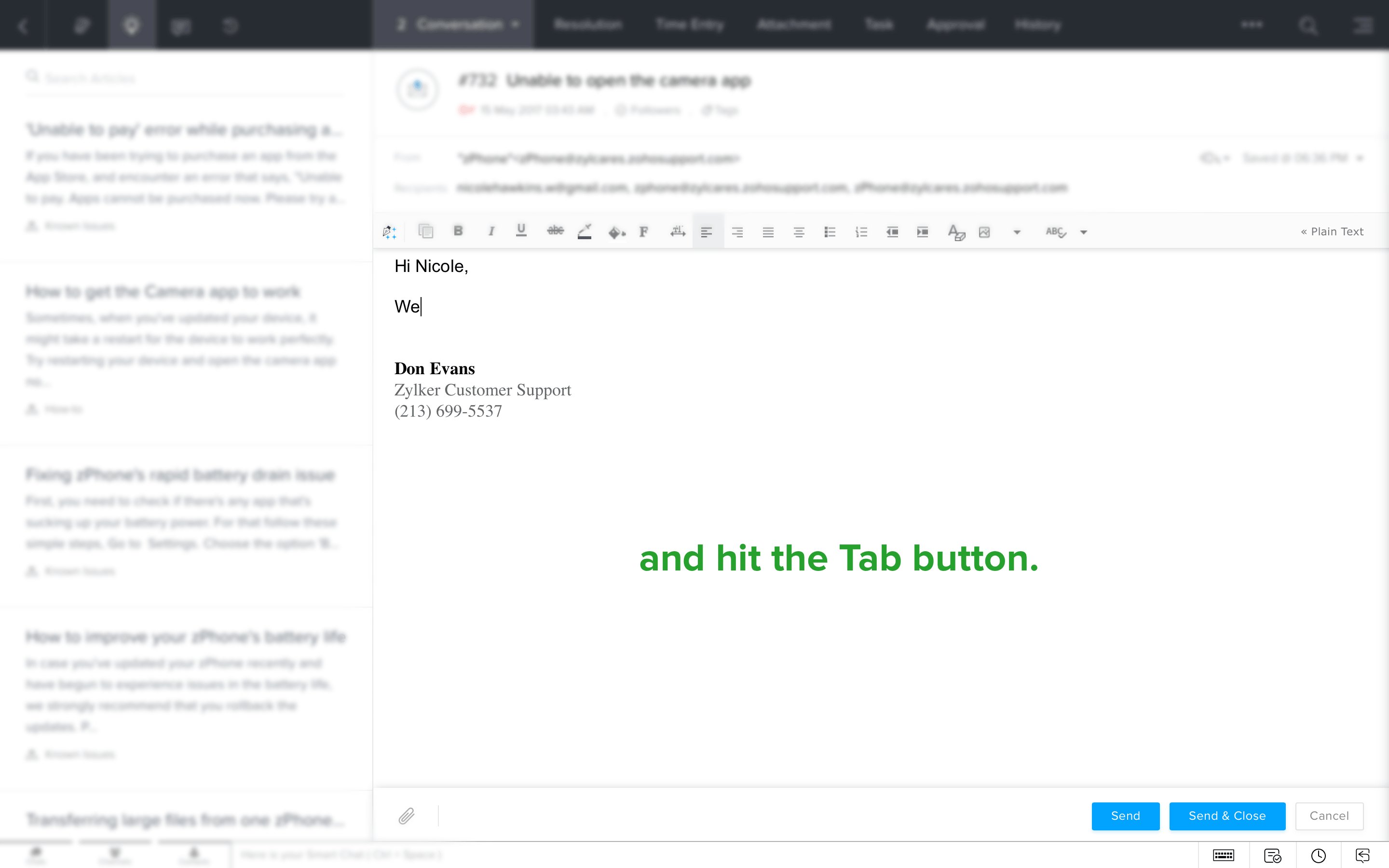
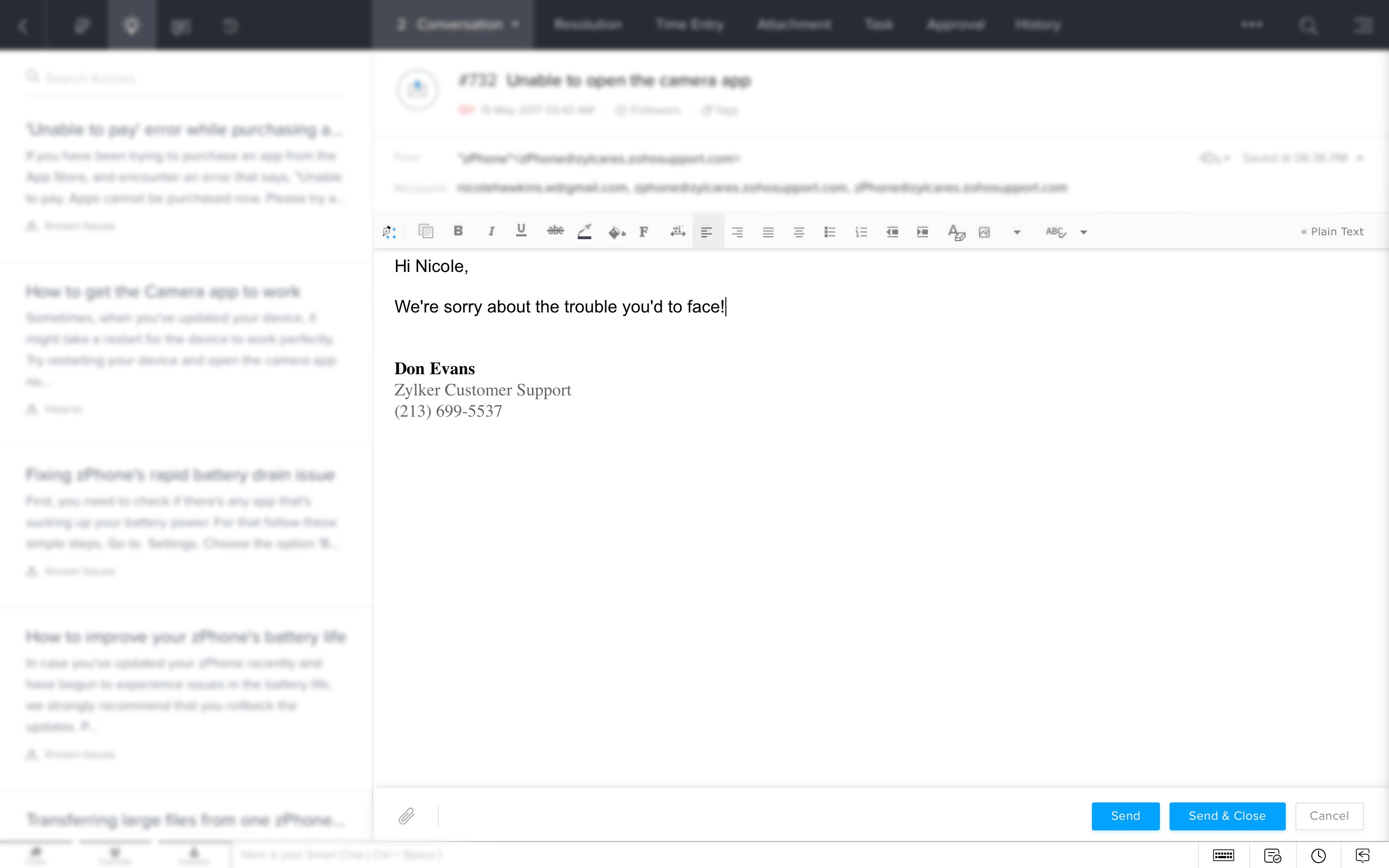
Snippets are pre-written phrases that can be invoked in a response by hitting the Tab key. Type in “Thanks” and hit Tab. Zoho Desk automatically changes that to “Thanks for reaching out to us!” in the editor. Agents can create their own Snippets and even use them from Ticket Peek.
Snippets help agents get past the protocols and jump directly into the heart of the response. This has saved upto 10 minutes in every response that Zoho’s customer service team sends out everyday.
Together, Compact Mode, Ticket Peek and Snippets will save a lot of time and help agents get to the essence of any conversation.
Try them for yourselves and let us know what you think. As usual, there’s even more interesting stuff coming your way soon!